- tl;dr
- How far have we come with Javascript in the past years
- Is Javascript the world’s leading programming language
- Top technologies in the Javascript ecosystem
- Growth trends of the key Javascript domains
- Growth segments of the Javascript ecosystem
- Wrap-up
tl;dr
In this article we take Stackoverflow data dumps and analyze vital aspects of the Javascript ecosystem and identify action points that you can address right now.
Let me summarize the key trends you find in the article in case you don’t have the time to read the whole thing.
- Javascript is all about user experience. It seems that everything that comes in front of the eyes of your customers and users is made with Javascript these days. Javascript is not only used to create applications for the web, it’s also an increasingly popular tool for mobile and desktop applications.
- Angular, React and Vue take the lead and keep growing at super high speed. Other similar frameworks like Ember and Knockout and also JQuery are loosing ground.
- User experience creation with Javascript is reaching beyond the front-end. Javascipt based backend solutions like Node and Express, as well as Javascript based databases like Mongo are coming up.
- The Firebase realtime database is a great example of the Javascript based realtime user experience reaching as deep as the database level.
I’ve put the summary of the action points from the article right here.
Industry trends where you should be active right now.
- Use Angular or React to create fresh user experiences and applications for desktop and mobile.
- Use Node.js in the backend to support your applications especially in real-time event based scenarios.
- Work with d3.js and serve data driven documents to your users.
Capabilities you should be actively developing.
- If you are starting a new web project, give Vue a try.
- Integrate Ecmascript 6 into your development standards.
- Consider Typescript in complex Javascript applications.
- Experiment with the MEAN stack to combine the benefits of Angular, Node with Express and Mongodb.
- You can use Wordpress with React or Angular, check it out.
Domains you should consider for future skill building.
- Are you already into React? Bring your user experience to mobile with React Native.
- Definitely run a pilot with Firebase, here is some good reading.
- Webpack emerged as the packaging tool of choice.
- Connecting to MongoDB from Node? Mongoose is the preferred tool by most projects.
- Not using Redux for state management? Revisit this point.
- Combine Javascript with Python’s power to solve new kind of problems.
- Try the Charts library to create beautiful charts with Javascript.
- Build cross-platform applications with the Ionic framework and use Angular, React or Vue during the process.
- Use three.js to create 3D visuals.
New tech to explore.
- Get started with Angular 7 and prepare for Angular 8.
- Building an enterprise grade app? Consider Next.js and Gatsby with React or Nuxt.js with Vue.
- Need help with UI testing and test automation? Puppeteer might just be right.
- Need a good React UI component framework for internal desktop applications? Have a look at Ant design.
- Get started with programming bots for Discord, the all-in-one voice and text chat for gamers.
- Experiment with Apollo and GraphQL.
- Consider Axios for HTTP request from web and Node.js.
- Start learning React with create-react-app.
Javascript is a broad domain and most of our findings in this article are focused around big players, because their numbers bring them to the top.
We are well able to confirm the leading Javascript trends, we also highlighted the key niche players emerging in the field. In order to find more of Javascript we need to dig deeper. We’ll do this in another future report focusing on Node.
How far have we come with Javascript in the past years
In this post I take you to a journey into Javascript’s engaging world. In this article we explore the answers to questions like the ones below.
- What makes Javascript the most sought for programming language of the past decade?
- How are people revolutionizing web and mobile user experience with the use of Javascript? What makes Javascript the most suitable toolkit for this evolution?
- Where should I start learning Javascript if I start today? What are the new skills I should acquire to keep up with the ecosystem?
This report is based on the analysis of Stackoverflow data dumps and has the following key features.
- We start with the list of the world’s leading programming languages and we look at the number of questions created on Stackoverflow. We also look at the number of times these questions are viewed by users. You’ll see tangible numbers about programming languages today.
- We move on to see the key technologies in the Javascript domain and other technologies that Javascript is used with. We do this by checking which tags are most used together with the
Javascripttag on Stackoverflow questions. This will give you a good idea of what real-life projects use Javascript for. - Next, we look at the growth trends of these domains and see how many new questions are created under these tags every month. This will tell us if something is buzzing in the given technology’s domain.
- In the last point we identify the key growth segments of Javascript and create an action plan for you and your team.
What makes this report unique?
- We combine two Stackoverflow data dumps from June 2018 and December 2018 and create growth figures of this period.
- The two dumps let you look at the growth in question views which is a great measure of real life usage.
- Special growth segments give you insights that we turn into a tangible action plan right in the report.
Let’s get started!
Is Javascript the world’s leading programming language
The first table shows us the number of questions created for the top tags on Stackoverflow since its beginnings in 2008.
| # | Tag name | Questions |
|---|---|---|
| 1 | javascript | 1723731 |
| 2 | java | 1487235 |
| 3 | c# | 1264947 |
| 4 | php | 1245650 |
| 5 | android | 1155005 |
| 6 | python | 1068679 |
| 7 | jquery | 936264 |
| 8 | html | 789778 |
| 9 | c++ | 595978 |
| 10 | ios | 584135 |
The overall top Stackoverflow tags are all related to a programming language or a platform directly. Javascript takes the first place.
This seems reasonable, because we spent a great amount of time and effort in the past decade making our web applications and web-sites more dynamic and user friendly with the use of Javascript. This was our main Javascript use-case.
Large enterprises, small/medium businesses, individuals and hobbyists all turned towards Javascript to create the features their users were requesting.
These experiences were so life changing that JQuery, a crucial Javascript library, takes the 7th position on the all time Stackoverflow top list above.
Even though the other languages, like Java, C# and Python, have their own use-cases, we usually put a little bit of Javascript in many of their applications to create a modern feel.
Javascript’s position may look stable now, you may think that building front-end components for web, mobile and desktop is a capability that will have ever growing demand, and if we add Javascript’s expansion in the backend the whole perspective looks promising.
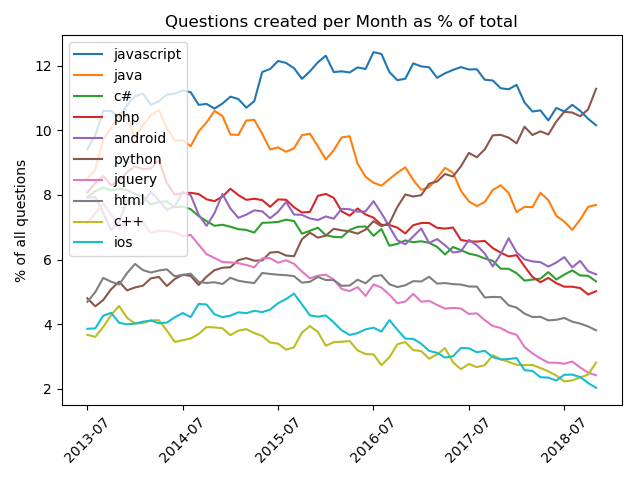
If you look at the number of new questions created as a percentage of all questions in the next graph, you see a different picture though.

There is one technology whose significance is drastically increasing while all other top tags go down. Even Javascript seems to be in a mild decline. Python, denoted by the brown line, however is shooting for the stars.
The meaning of this is that Python is providing capabilities to solve in-demand challenges and more and more projects include Python in their toolkit. If you are wondering what the key Python use-cases are, please check out my Python report.
You may look at the figure and say that Javascript’s dominance is over, but reality is more sophisticated than this. Javascript is still the number 1 tool for creating user experiences and real-time applications, and real-life projects ADD Python as the preferred tool for data processing (including machine learning), scripting and certain back-end functions.
In fact, Javascript is still growing in absolute numbers as you can see in the table below.
The next table shows the growth percentage in the number of new questions created on Stackoverflow for the above programming languages and platforms from June 2018 to December 2018.
| # | Tag name | Questions Growth % |
|---|---|---|
| 1 | python | 11.04 |
| 2 | javascript | 6.14 |
| 3 | html | 4.97 |
| 4 | java | 4.68 |
| 5 | android | 4.40 |
| 6 | c# | 4.25 |
| 7 | c++ | 4.13 |
| 8 | php | 3.77 |
| 9 | ios | 3.45 |
| 10 | jquery | 2.52 |
These are the same top tags we saw in the first table, but this time we look at them from a new angle.
The growth percentage of the number of new questions created for a specific tag is a sign of a prospering ecosystem that has something new to offer. Tags that show average or above average growth on this table have introduced new features recently that are picked up by real-life projects in real-life business situations.
Above average growth indicates that the given tool-set provides solutions that are in high demand in the marketplace.
You find two programming languages with above average growth; Python and Javascript. Python demonstrates extremely high demand, you can read more about the details in my Python article.
Javascript shows above average growth, too. JQuery is apparently diminishing, the growth of Javascript is attributed to other technologies that are very popular in software projects.
Let’s have a closer look at the top players in the Javascript ecosystem.
Top technologies in the Javascript ecosystem
Now, we compile a table of tags that are used together with the javascript tag in Stackoverflow questions.
If you are familiar with Stackoverflow, you probably know, that every time a user creates a question, she or he has the possibility to assign one or more tags to the question so that experts may find and answer new questions easier.
Most questions have multiple tags. We use these tags to find the most common tags that are used next to the javascript tag.
The table shows the total number of new questions created, thus you can see the all time top tags used together with the javascript tag below.
| # | Tag name | Questions |
|---|---|---|
| 1 | javascript | 1718024 |
| 2 | jquery | 516439 |
| 3 | html | 317530 |
| 4 | css | 146507 |
| 5 | angularjs | 115976 |
| 6 | php | 111222 |
| 7 | node.js | 92526 |
| 8 | ajax | 88449 |
| 9 | json | 58132 |
| 10 | html5 | 51741 |
| 11 | reactjs | 51420 |
| 12 | arrays | 49536 |
| 13 | asp.net | 31516 |
| 14 | regex | 28430 |
| 15 | angular | 24564 |
| 16 | twitter-bootstrap | 24455 |
| 17 | c# | 23358 |
| 18 | forms | 22319 |
| 19 | google-chrome | 21289 |
| 20 | d3.js | 21183 |
| 21 | dom | 19434 |
| 22 | google-maps | 18573 |
| 23 | typescript | 18496 |
| 24 | java | 17719 |
| 25 | canvas | 17030 |
The top tag is javascript, because our basis was the questions tagged with the javascript tag. Let’s have a look at the rest of the items.
- JQuery, Ajax, HTML, CSS, Java, asp.net and C# are all related to the classic dynamic web-site/web application building use-case we mentioned before. Although these numbers are high in the all-time view, we already know that other technologies drive the growth in the Javascript domain.
- Angular, Node.js and React are the Javascript superstars of the recent years. They are amongst the most used tags in combination with
javascript. - Angularjs appears first, this may be a bit misleading, because Angular has multiple tags.
Angularjsis used for Angular 1.x, andangularis used for all later versions on Stackoverflow. - Node.js is used both as a standalone solution and in combination with Angular, React and other frameworks and libraries. Angular and Node.js are part of the so popular MEAN stack, which further strengthens their adoption.
- React is the top alternative to Angular. Enterprise projects tend to use Angular more (at least in my experience) due to its well defined framework services, React has a large base in cloud-native and online companies who are looking for more freedom and flexibility.
- Other front-end frameworks did not make it to the top 25. Vue comes in at place 42, Backbone at 44 and Meteor at 49. Aurelia, Ember and Knockout are not in the top 50.
- The arrival of D3.js at place 20 is a nice surprise. The front-end frameworks we mentioned so far let you create stunning user experiences for desktop and mobile. D3.js is a great addition to the list in a data driven world; it gives you the data visualization magic that your customers deserve in 2019. (I’m using Python to compile this report and plan to add d3.js sometime in the near future to replace the Matplotlib plots that you see in the report now.)
Let’s explore these tags!
Growth trends of the key Javascript domains
In the previous chapter we identified the top technology niches in the Javascript world.
In this chapter let’s draw the growth trends in terms of number of new questions created a month per each domain.
These figures give us an overall health check of each tag. Growing trends are a sign of new innovation with strong market adoption.
Stagnating or declining trends don’t necessary mean declining usage. They mean lack of new features, but the technology may be solid and may play a stable role in the ecosystem.
We look at the following segments in this part of the article.
- Javascript base toolkit covers the basic libraries and language constructs like Javascript, JQuery, Promises and JSON.
- Classic dynamic websites shows the status of tools that we use in a classic website building scenario, like PHP, HTML and CSS.
- Modern web applications is all about Angular, React and Vue.
- Server side Javascript covers Node and related technology components.
Javascript base toolkit
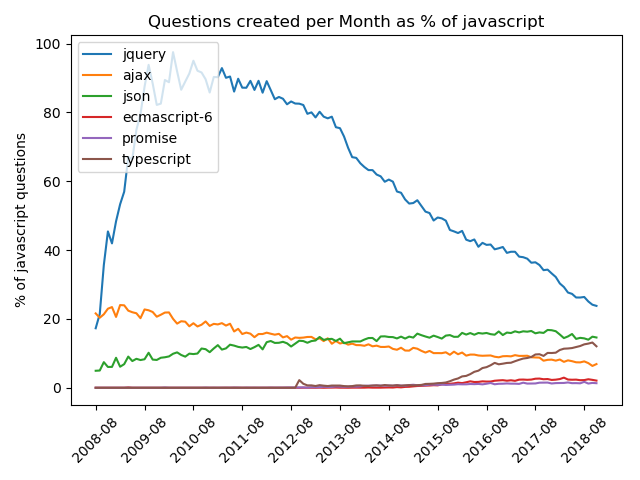
The figure below depicts the overall number of new monthly questions created over time as a percentage of new Javascript questions for JQuery, Ajax, JSON, Ecmascript-6, Promises and Typescript.
- JQuery and Ajax are clearly declining, which means that these components do not provide significant fresh value. Their capabilities are substituted with other components. Note, however, that JQuery still has about 7000 new questions a month, which is a pretty high number.
- JSON has stable use in web applications, mobile applications, APIs and in any kind of Javascript solution overall.
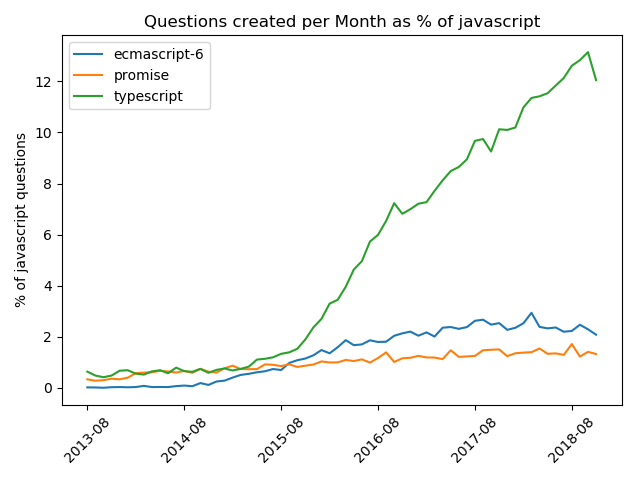
- Ecmascript-6 and Promises are catching up quickly and becoming mainstream. (You can see this in the zoomed-in version of this graph below.)
- Typescript sees exceptional growth, it’s widely used by large teams and Angular projects.


Classic dynamic websites
Wouldn’t it be nice to have a look at old school website building before moving to the new stuff?
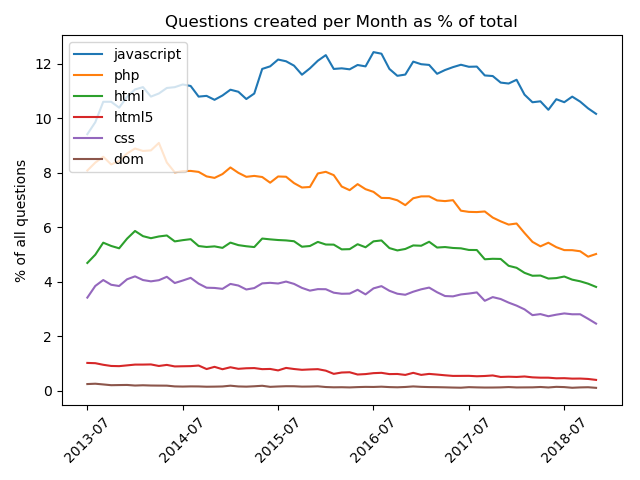
In this section we look at PHP, HTML, HTML5, CSS and DOM. These plots show either a stable number of new questions or a slight decline over time. This means that these items have a stable position with a strong base, but no major innovation has been added recently that would answer new challenges in the marketplace.
- PHP, HTML and CSS all have a high number of new questions every month; ~10k, ~8k and ~6k respectively. These are high numbers which means that they are in the base toolkit of website building despite the fact that they are not amongst the top growth areas. On the other hand let’s also mention that some of these techniques are replaced by other new techniques like JSX and Virtual DOM.

Modern web applications
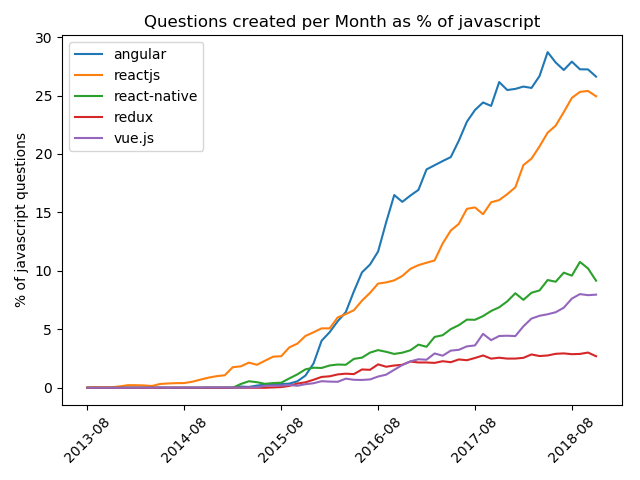
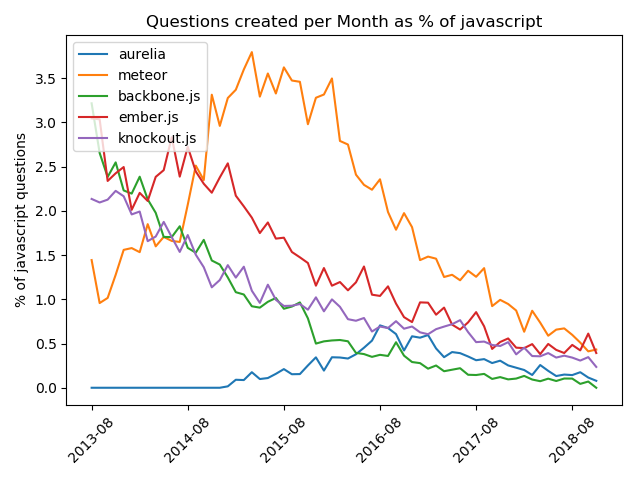
Here we go with Angular, React and Vue. I also added a figure about Knockout, Ember, Backbone, Meteor and Aurelia to see what’s happening to that segment.
- As you may expect, both Angular and React grow at high pace. I’ll show you more detailed figures later.
- Vue is growing rapidly, too, with about 800 new questions a month.
- React-native and Redux grow with React.js, demonstrating good progress all across React’s services.

Our old friends are all going down, their role is taken over by Angular, React and Vue for now.

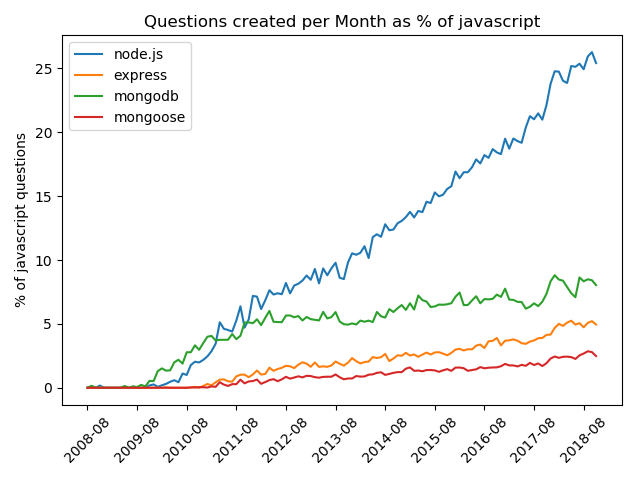
Server side Javascript
Server side Javascript is a mature member of our back-end toolbox used in various scenarios. Let’s look at the key components.
Node.js, Express, Mongo and Mongoose are all in an upward trajectory.
The numbers at this level don’t give us much information as to what Node.js is used for in real-life. I’m working on another report dedicated to Node.js and server side Javascript; stay tuned!

Growth segments of the Javascript ecosystem
Let’s identify the high-growth domains of Javascript by looking at the growth in question views in the 6 month period between June 2018 and December 2018. Note that this time we are looking at the number of question views, which I believe is the best measure of real life usage.
Let’s look at growth percentage in the following tables.
We examine Javascript segments based on the number of questions a tag has:
- Established technologies - tags with over 20k questions
- Emerging technologies- tags with 20k to 10k questions
- Trending technologies - tags with 5k to 10k questions
- Top newcomers - tags with 150 to 5k questions
Growth of established technologies
These are the heavy tags that have been around for long enough to have a stable user base and mature solutions. Users look at both old and new questions to find out how to solve daily challenges.
| # | Tag name | Views Growth % |
|---|---|---|
| 1 | reactjs | 38.70 |
| 2 | angular | 38.14 |
| 3 | node.js | 16.88 |
| 4 | arrays | 14.34 |
| 5 | regex | 10.83 |
| 6 | google-chrome | 10.72 |
| 7 | json | 10.44 |
| 8 | javascript | 10.28 |
| 9 | d3.js | 10.14 |
| 10 | twitter-bootstrap | 9.90 |
| 11 | html | 9.51 |
| 12 | css | 9.41 |
| 13 | html5 | 9.18 |
| 14 | forms | 8.65 |
| 15 | ajax | 8.31 |
These are industry trends you should be active in right now.
- Angular’s and React’s 38% growth in question views shows that the use of these technologies in real projects is growing continuously.
- Besides Angular and React Node.js and d3.js are the technologies you should be working with.
Actions you may take:
- Use Angular or React to create fresh user experiences and applications for desktop and mobile.
- Use Node.js in the backend to support your web and mobile applications.
- Work with d3.js to serve data driven documents to your users.
Growth of emerging technologies
These tags are also established with a strong base, although somewhat smaller than the ones in the previous chapter.
| # | Tag name | Views Growth % |
|---|---|---|
| 1 | vue.js | 66.03 |
| 2 | typescript | 35.05 |
| 3 | ecmascript-6 | 32.92 |
| 4 | express | 16.31 |
| 5 | mongodb | 13.63 |
| 6 | object | 12.67 |
| 7 | wordpress | 11.38 |
| 8 | google-chrome-extension | 10.69 |
| 9 | svg | 10.03 |
| 10 | mysql | 9.62 |
| 11 | function | 9.07 |
| 12 | canvas | 9.06 |
| 13 | dom | 8.90 |
| 14 | android | 8.80 |
| 15 | asp.net-mvc | 8.65 |
These are the capabilities you should be actively developing.
- Vue’s views (pun intended) are growing at an astonishing 66% rate.
- Typescript and Ecmascript-6 are mainstream and expanding.
Actions you may take:
- If you are starting a new web project, give Vue a try.
- Integrate Ecmascript 6 into your development standards.
- Consider Typescript for complex Javascript applications.
- Experiment with the MEAN stack.
- You can use Wordpress with React or Angular, check it out.
Growth of trending technologies
These tags are from smaller niche segments.
| # | Tag name | Views Growth % |
|---|---|---|
| 1 | react-native | 48.89 |
| 2 | firebase | 37.14 |
| 3 | redux | 33.58 |
| 4 | webpack | 29.96 |
| 5 | promise | 23.39 |
| 6 | mongoose | 15.71 |
| 7 | web | 14.63 |
| 8 | python | 13.61 |
| 9 | sorting | 13.36 |
| 10 | asynchronous | 12.90 |
| 11 | charts | 12.85 |
| 12 | ionic-framework | 12.47 |
| 13 | for-loop | 12.46 |
| 14 | three.js | 12.29 |
| 15 | date | 12.09 |
These are the technologies to watch, and these are the domains you should consider for future skill building.
- React Native, React’s mobile solution is getting super popular.
- Firebase is the mobile and web application development platform you cannot miss.
- Redux is the go-to central state management library for Javascript applications, especially in React apps.
- Webpack emerged as the web packer of choice in Javascript projects.
- Python has grown so much that it’s amongst Javascript’s top growth areas, too.
- Visualization appears again with Charts for charts and three.js for 3D applications.
- Deploying apps to all platforms from a single codebase is a dream come true for any team. Ionic is on top of this trend.
Actions you may take:
- Are you already into React? Bring your user experience to mobile with React Native.
- Definitely experiment with Firebase.
- Consider moving to Webpack.
- Connecting to MongoDB from Node? Mongoose is probably to package you need.
- Not using Redux for state management? Revisit the point.
- Combine Javascript with Python’s power to solve new kind of problems.
- Try the Charts library to create beautiful charts with Javascript.
- Build cross-platform applications with the Ionic framework and use Angular, React or Vue during the process.
- Use three.js to create 3D visuals.
Top newcomers
These tags appeared recently and may or may not become a rising star of the next period.
| # | Tag name | View Count | Views Growth % |
|---|---|---|---|
| 1 | angular6 | 180152 | 497.46 |
| 2 | react-props | 38584 | 410.64 |
| 3 | vuetify.js | 141587 | 322.69 |
| 4 | nuxt.js | 105765 | 213.96 |
| 5 | puppeteer | 293413 | 213.64 |
| 6 | next.js | 51757 | 207.86 |
| 7 | antd | 56353 | 200.77 |
| 8 | gatsby | 63143 | 183.29 |
| 9 | webpack-4 | 83171 | 183.01 |
| 10 | google-cloud-firestore | 372072 | 179.00 |
| 11 | discord.js | 426201 | 177.23 |
| 12 | jest | 205333 | 170.26 |
| 13 | angular5 | 379160 | 160.77 |
| 14 | styled-components | 88527 | 158.61 |
| 15 | expo | 107933 | 132.17 |
| 16 | discord | 580356 | 112.12 |
| 17 | apollo | 81921 | 102.00 |
| 18 | create-react-app | 401067 | 99.59 |
| 19 | react-native-ios | 115358 | 99.30 |
| 20 | vuejs2 | 4127630 | 96.67 |
| 21 | react-select | 90529 | 94.06 |
| 22 | react-router-dom | 153262 | 93.82 |
| 23 | ethereum | 81813 | 91.84 |
| 24 | axios | 1749253 | 88.40 |
| 25 | vuex | 623240 | 88.36 |
Let’s highlight a few special points.
- Angular 6 leads the pack, the latest stable Angular version is 7.2.8 right now, so I’d suggest to check out Angular 7 and Angular 8 instead.
- Vuetify.js is a Material design component library for Vue.js. 1.0.0 was released in February 2018, 2.0.0 alpha has been released recently.
- Nuxt.js is a framework for Vue.js that you can use to build applications for web, desktop and mobile.
- Next.js is a React framework that features all best practices to create a production grade enterprise React application. The project has over 35k stars on GitHub.
- Puppeteer is a headless Chrome Node API for all your scraping needs be it integrated testing, UI testing or pre-rendered content generation.
- Ant design is a design specification focused on internal desktop applications in the enterprise. The design principles are available in an implemented form for React, Angular and Vue.
- Gatsby is another React website framework with over 32k stars on GitHub.
- The appearance of Discord, the all-in-one voice and text chat for gamers, on this list means that the world of Javascript is also touched by gaming/streaming/e-sports revolution.
- Our report would not be complete without the Apollo platform and GraphQL.
- Axios is the HTTP request library that I use in all Node.js projects. It seems I’m not alone.
- Starting out with React? Check out create-react-app.
Actions you may take:
- Get started with Angular 7 and Angular 8.
- Building an enterprise grade app? Consider Next.js and Gatsby with React or Nuxt.js with Vue.
- Need help with UI testing and test automation? Puppeteer might just be right.
- Need a good React UI component framework for internal desktop applications? Have a look at Ant design.
- Get started with programming bots for Discord, the all-in-one voice and text chat for gamers.
- Experiment with Apollo and GraphQL.
- Consider Axios for HTTP request from web and Node.js.
- Start learning React with create-react-app.
Wrap-up
Let’s summarize the key trends we found along the way.
- Javascript is all about user experience. It seems that everything that comes in front of the eyes of your customers and users is made with Javascript these days. Javascript is not only used to create applications for the web, it’s also an increasingly popular tool for mobile and desktop applications.
- Angular, React and Vue take the lead and keep growing at super high speed. Other similar frameworks like Ember and Knockout and also JQuery are loosing ground.
- User experience creation with Javascript is reaching beyond the front-end. Javascipt based backend solutions like Node and Express, as well as Javascript based databases like Mongo are coming up.
- The Firebase realtime database is a great example of the Javascript based realtime user experience reaching as deep as the database level.
Let’s list the actions you may take again, so that you have them all in one place.
Industry trends where you should be active right now.
- Use Angular or React to create fresh user experiences and applications for desktop and mobile.
- Use Node.js in the backend to support your applications especially in real-time event based scenarios.
- Work with d3.js and serve data driven documents to your users.
Capabilities you should be actively developing.
- If you are starting a new web project, give Vue a try.
- Integrate Ecmascript 6 into your development standards.
- Consider Typescript in complex Javascript applications.
- Experiment with the MEAN stack to combine the benefits of Angular, Node with Express and Mongodb.
- You can use Wordpress with React or Angular, check it out.
Domains you should consider for future skill building.
- Are you already into React? Bring your user experience to mobile with React Native.
- Definitely run a pilot with Firebase, here is some good reading.
- Webpack emerged as the packaging tool of choice.
- Connecting to MongoDB from Node? Mongoose is the preferred tool by most projects.
- Not using Redux for state management? Revisit this point.
- Combine Javascript with Python’s power to solve new kind of problems.
- Try the Charts library to create beautiful charts with Javascript.
- Build cross-platform applications with the Ionic framework and use Angular, React or Vue during the process.
- Use three.js to create 3D visuals.
New tech to explore.
- Get started with Angular 7 and prepare for Angular 8.
- Building an enterprise grade app? Consider Next.js and Gatsby with React or Nuxt.js with Vue.
- Need help with UI testing and test automation? Puppeteer might just be right.
- Need a good React UI component framework for internal desktop applications? Have a look at Ant design.
- Get started with programming bots for Discord, the all-in-one voice and text chat for gamers.
- Experiment with Apollo and GraphQL.
- Consider Axios for HTTP request from web and Node.js.
- Start learning React with create-react-app.
We are well able to confirm the leading Javascript trends, we also highlighted the key niche players emerging in the field. In order to find more of Javascript we need to dig deeper. We’ll do this in another three future reports focusing on React, Angular and Node.